从halo跑路再次到hexo
用了一天的halo,我选择跑路,回归到了hexo,由于个人习惯的原因,hexo更适合我。
下面说一下我的搭建过程(包含常见的问题,不能免密git,服务器ssh端口非22……)
参考文章:https://www.cnblogs.com/cheyaoyao/p/17836522.html
一、本地环境的搭建
1、安装node.js和git
安装node.js,下面是链接
1 | https://nodejs/zh-cn/download/package-manager |
安装教程,很详细了,我就不过多赘述了,跟着下面这个链接操作
1 | https://developer.aliyun.com/article/1433726 |
安装完成后cmd查看node安装情况
1 | node -v |
出现版本信息就安装成功了
安装git
链接
1 | https://git-scm.com/ |
cmd查看git安装情况
1 | git --version |
出现版本就安装好了,同时鼠标右键会出现Open Git Bash here

2、安装hexo
1、新建一个文件夹用来存储个人博客 D:\hexo
进入该文件夹右键选择Open Git Bash here输入
1 | npm install -g hexo-cli |
把Hexo命令行工具安装到系统的全局环境中
再输入以下命令创建一个新的hexo的项目
1 | hexo init |
最后会在hexo目录下面生成这些文件

继续在Open Git Bash here输入命令(还是在hexo目录内打开Open Git Bash here)
1 | hexo s |
注意不要直接在Open Git Bash here里ctrl+c,这样会直接停掉服务
右键copy复制(在Open Git Bash here里复制粘贴都用右键完成)


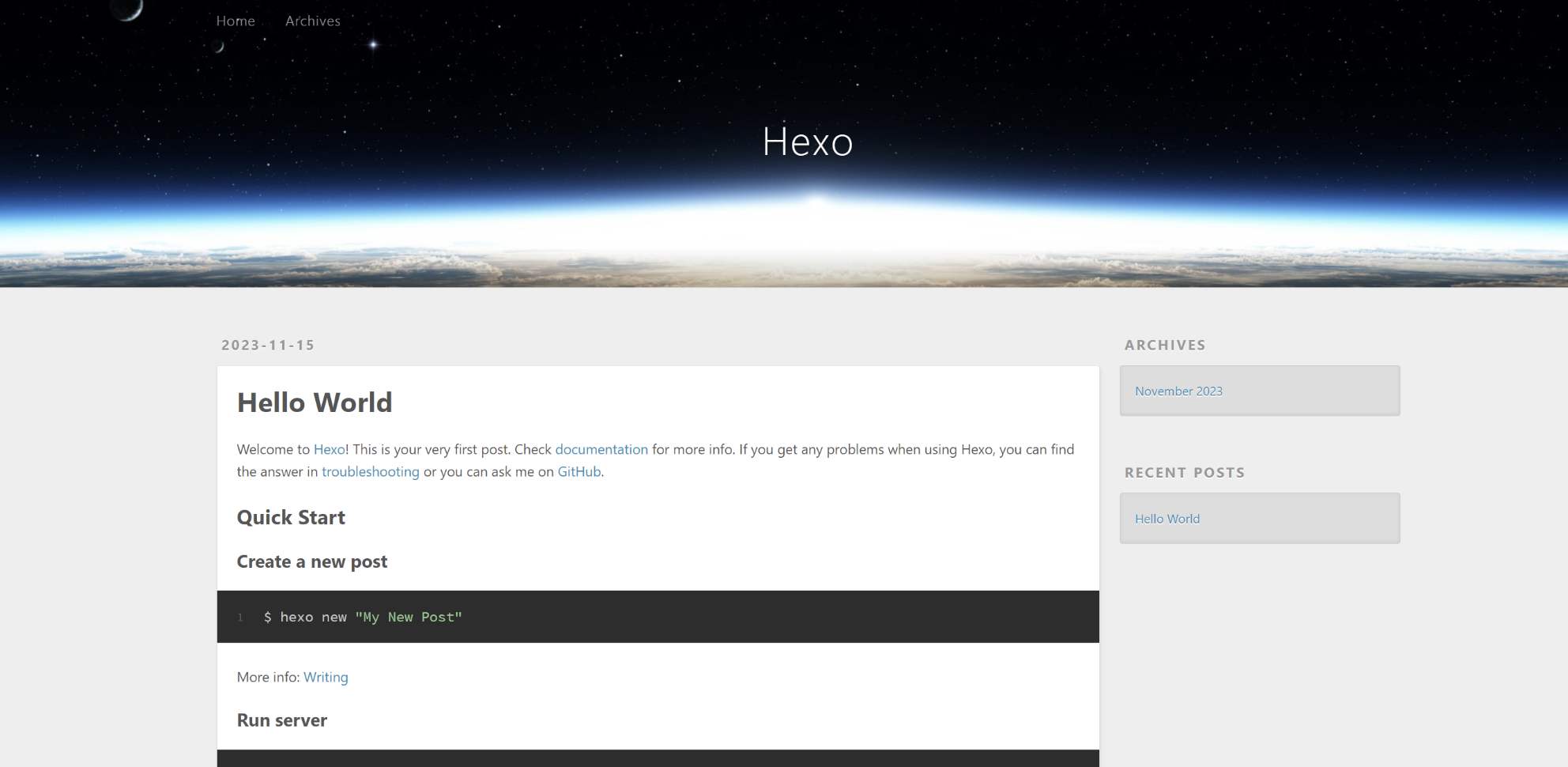
出现这个界面就成功了
3、安装主题
我的主题是cactus
还是在hexo目录下的themes目录打开Open Git Bash here,执行下面的命令(我以cactus主题为例)
1 | git clone https://github.com/probberechts/hexo-theme-cactus.git themes/cactus |
如果想选择其他主题请看
1 | https://blog.lixiaomu.fun/posts/43857/ |
这些主题各具特色,而且具有一定用户量,出现什么问题上网搜也好搜一点
安装好主题之后打开根目录的 _config.yml(hexo目录下的_config.yml)

找到theme,改成你下载的主题即可,主题其他设置去网上搜对应主题美化的博客即可,这里我只说如何选择主题
二、服务器环境准备
1、安装nginx
我的服务器系统是Ubuntu(如果是centos自行去搜索安装命令,很容易找到的)
命令如下
1 | apt-get install nginx |
查看版本号
1 | nginx -v |
出现版本号安装成功
2、修改nginx配置
创建一个文件用来存放 hexo 的部署文件
1 | mkdir -p /data/hexo |
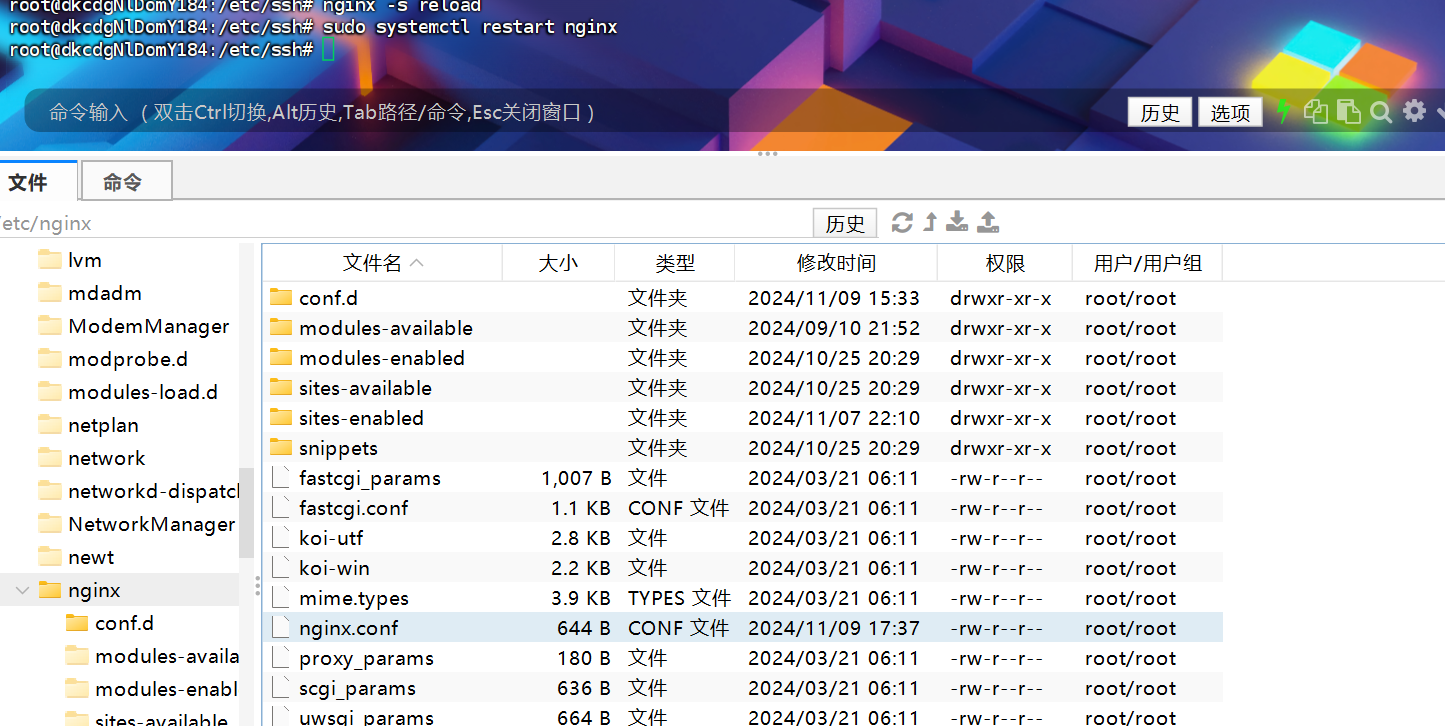
然后找到nginx安装目录
一般在/etc/nginx
切换到nginx的目录
1 | cd /etc/nginx |
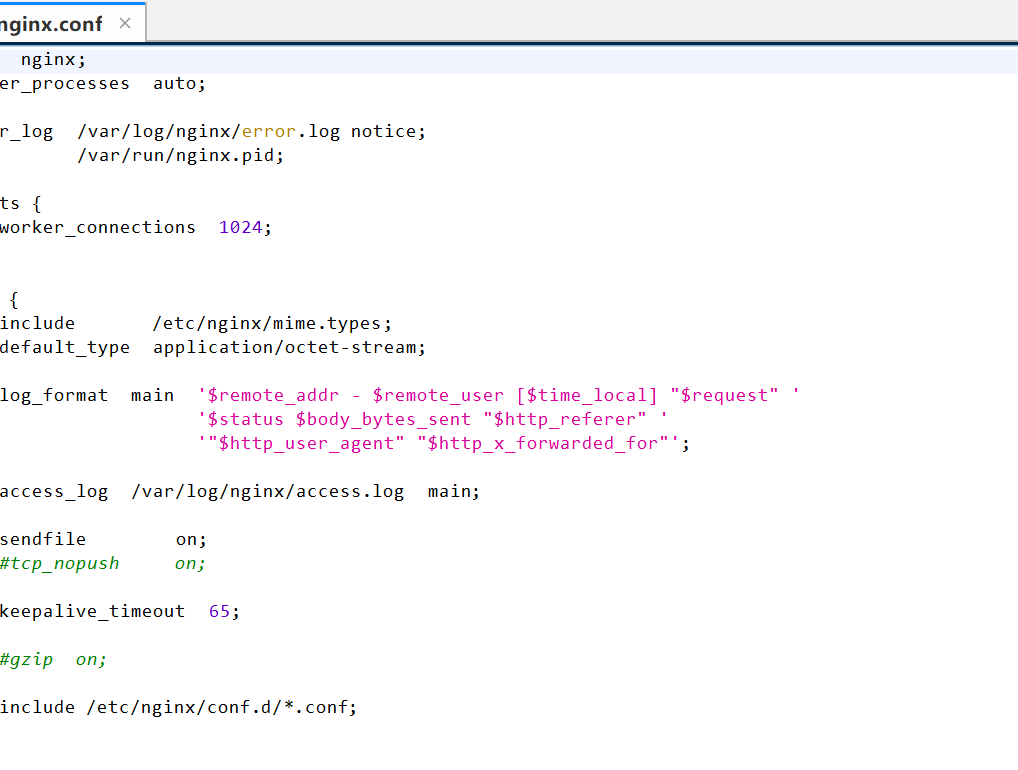
修改nginx目录下面的配置文件即nginx.conf
删掉文件内的全部内容换成下面的这些
1 | user nginx; |
推荐使用finashell工具,直接双击两下就可以直接打开了,不用再使用vim编辑器了


复制进去后ctrl+s自动上传到服务器
然后再进入到/etc/nginx/conf.d
打开default.conf文件
如果没有vim创建一个
1 | vim default.conf |
然后和上面的方法一样把下面这些内容复制进去
1 | server { |
公网IP或者你的域名修改成你的IP或者域名就行
然后启动nginx
1 | systemctl start nginx |
查看nginx的状态
1 | systemctl status nginx |
注意:新服务器可以跳过我下面说的这些直接去3
在这里由于我之前搞的服务不知道哪里出问题,80端口被占用,而且nginx启动失败
启动失败的原因之一是我这个服务器没有nginx账户
1 | sudo useradd -r nginx |
创建一个即可,下面说端口的问题
1 | lsof -i:80 |
查看80端口占用情况
1 | sudo pkill -f nginx |
清除nginx的进程

然后再执行
1 | lsof -i:80 |
这时候应该就没有进程了,再开启nginx就好了
3、Node.js 环境配置
切换到根目录cd 或者 cd ~都可
安装node.js
1 | sudo apt update |
1 | nodejs --version |
出现版本号即成功
4、Git 环境配置
安装git,遇到yes写yes
1 | sudo apt-get update |
查看版本号
1 | git --version |
创建git用户
依次执行下面指令
1 | #创建git用户 |

在root下面添加git 后面的ALL=(ALL:ALL) ALL
和上面的root用户的保存一致即可
继续执行下面指令
1 | # 修改文件权限 |
5、配置SSH免密登录
这里我先说明一下,默认的ssh服务端口是22端口,但是我买的这台服务器端口随机不是22端口
你需要修改ssh的配置文件
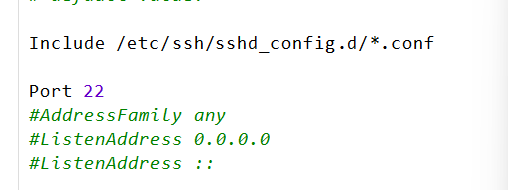
cd /etc/ssh
找到ssh目录下的sshd_config文件修改端口为22
当然也可以不修改,但是如果不修改,根目录下的_config.yml
1 | deploy: |
就要修改成这样,这里大家还是跟我修改一下吧,以免下面的步骤还出现问题
下面我们继续说SSH免密登录
1 | # 切换到 git 用户 |
打开本地计算机的C盘然后选择用户选择你的用户名文件找到.ssh

打开.ssh文件夹,右键打开Open Git Bash here
1 | ssh-keygen -t rsa |
生成RSA密钥对
给私钥设置权限,执行以下指令:
1 | chmod 700 ~/.ssh |
然后把本地的的id_rsa.pub文件上传到/home/git/.ssh目录下
然后到/home/git/.ssh目录下新建authorized_keys文件双击打开,把id_rsa.pub文件内容全选复制到authorized_keys文件里
CTRL+S上传到服务器
上面的操作命令执行也可以,命令如下
1 | cd ~/.ssh |
然后设置权限
1 | # 设置权限 |
然后测试免密登录
到本地的hexo目录或者任意目录下,右键打开Open Git Bash here
1 | ssh -v git@ip |
注意:如果这时候连接没有让你输入git用户密码,就说明成功了,可以跳转到6了,如果还需输入密码请跟我检查下面的操作
如果还是让你输入密码连接,exit,退出git用户回到root用户
切换到 cd /etc/ssh目录下,打开sshd_config
找到
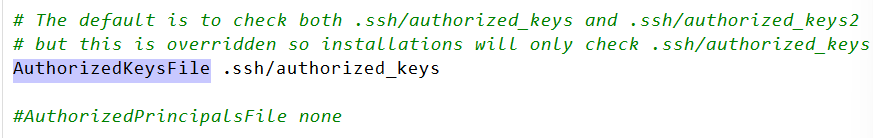
1 | AuthorizedKeysFile |

看一下你的这个前面是不是带#被注释了,如果是就删掉前面的#
然后再找到PermitRootLogin和PasswordAuthentication设置成yes
保存 ctrl+s上传,再次尝试ssh -v git@ip,正常来说就不需要再输入git用户的密码了
6、配置 Git 仓库
依然是在git用户下进行
1 | cd ~ |
输入
1 | git --work-tree=/data/hexo --git-dir=/home/git/hexo.git checkout -f |
保存并退出(ESC+:wq)
授予钩子文件可执行权限
1 | chmod +x ~/hexo.git/hooks/post-receive |
三、部署Hexo博客到服务器
1 | deploy: |
安装插件hexo-deployer-git 和 hexo-server(在hexo目录下打开cmd安装)
1 | # 用于将 Hexo 生成的静态文件推送到指定的 Git 仓库 |
配置全局变量
打开Open Git Bash here
1 | git config --global user.email "xxxxxxxxxx@xx.com" |
用户名和邮箱随便填即可
如果部署到购买的云服务器(阿里云)上,可能出现访问服务器IP没有响应的情况
点击云服务器,在安全组规则中手动添加一条80端口的规则